
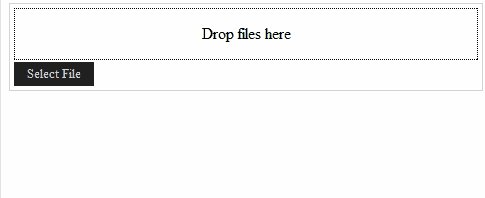
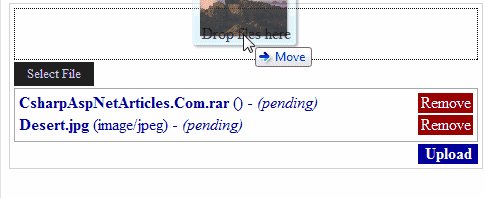
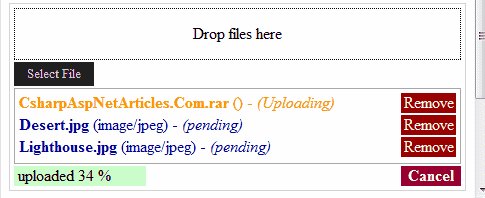
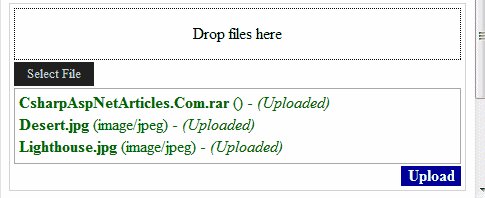
Drag and Drop API enables browsers to receive local files from user desktop just by ‘ drag‘ and then ‘ drop‘.



Create a container to place the file upload zone.ģ. Include the needed jQuery library and Bootstrap framework on the webpage.Ģ. Your user can drag and drop a file onto it, and the file gets uploaded to the server via AJAX. Dropzone is a jQuery plugin used to create a highly customizable drag'n'drop zone for file uploading with a progress bar.


 0 kommentar(er)
0 kommentar(er)
